Descripción
 El 960 Grid System (sistema de retícula 960) es una estructura (framework) para crear sitios web con un diseño basado en columnas. El sistema utiliza una combinación de 12 o 16 columnas para obtener un marco de 960 pixeles en total (960 Grid System, s. f.).
El 960 Grid System (sistema de retícula 960) es una estructura (framework) para crear sitios web con un diseño basado en columnas. El sistema utiliza una combinación de 12 o 16 columnas para obtener un marco de 960 pixeles en total (960 Grid System, s. f.).
Nathan Smith (2008), creador del 960 Grid System, se basó en el trabajo de diseñadores como Khoi Vinh y Mark Boulton para su sistema y, de esta forma, concluyó que el ancho de 960 pixeles era el más apropiado para sitios web, ya que la mayoría de las pantallas tienen una resolución de al menos 1024 x 768 pixeles.
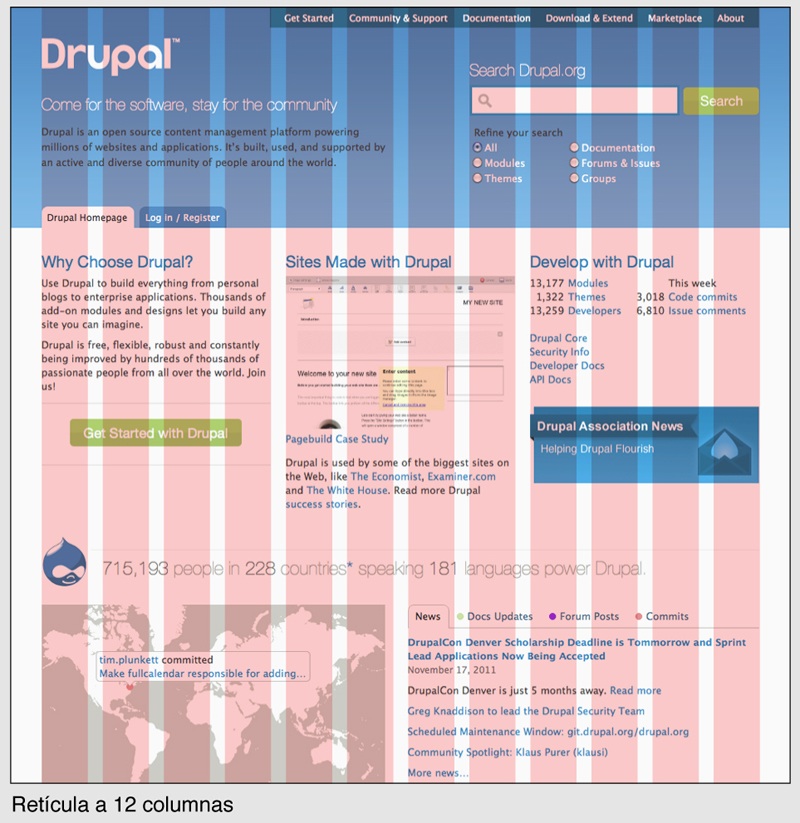
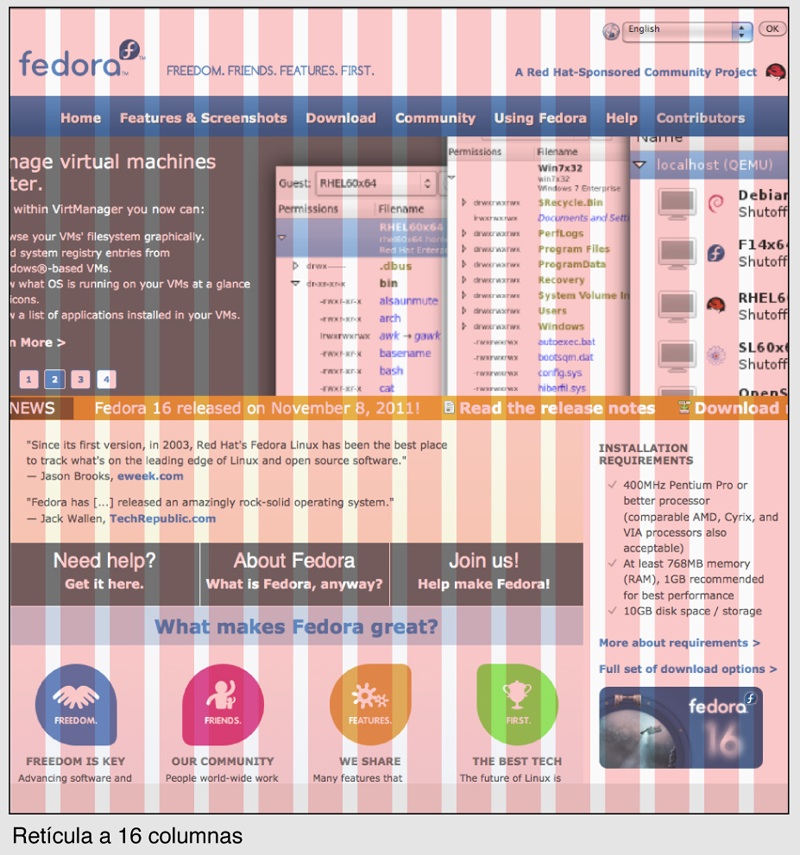
De acuerdo con el sitio oficial <http://960.gs/> del 960 Grid System (s. f.), la esencia del sistema es que todas las columnas tengan anchos específicos y constantes. Si se utiliza el diseño a 12 columnas, deben tener un ancho de 60 pixeles y si se utilizan 16 columnas, el ancho debe ser de 40 pixeles. Cada una de las columnas se separa de las demás con un margen de 10 pixeles a cada lado. A continuación se muestran dos ejemplos:


Este sistema se constituye en una guía para el diseño rápido de sitios web, pues se eliminan procesos repetitivos de diagramación. Además, es posible hacer gran cantidad de combinaciones entre las columnas para disponer los contenidos de los sitios web (960 Grid System, s. f.).
Características
Algunas de las características más importantes del 960 Grid System para la diagramación de sitios web son:
- Diseño basado en retícula. El sistema utiliza columnas de tamaño fijo para establecer una retícula que sirva de base en la creación de los sitios web. Puede ser una combinación de 12 o 16 (Johnson, 2010). Otros diseñadores han modificado el sistema para utilizar 24 columnas (Roydee, 2010).
- Compatibilidad. El sistema se creó contemplando desde el inicio la compatibilidad con los diferentes navegadores de Internet, pues utiliza etiquetas estándar de HTML (lenguaje de marcado de hipertexto) y CSS (hojas de estilo en cascada) (Smith, 2008).
- Administración independiente de las tipografías. El sistema administra cómo se muestran las tipografías en el diseño del sitio web, mediante un archivo externo llamado text.css (Smith, 2008).
- Tipografía definida en pixeles. El sistema utiliza pixeles (contrario a tamaños relativos) para definir el tamaño de las tipografías, pues facilita más diseñar con ellas, ya que se pueden manejar tamaños absolutos en el diseño (Smith, 2008).
- Estructura básica sin diseño. El sistema no incorpora previamente elementos de diseño como colores de fondo o texto. Deja esta tarea a quienes utilicen el sistema (Smith, 2008).
Ventajas y desventajas
Ventajas
Algunas ventajas que ofrece el 960 Grid System se mencionan a continuación:
- Compatibilidad. El 960 Grid System es compatible con la mayoría de los navegadores más utilizados como el Mozilla Firefox, Google Chrome, Safari, Internet Explorer y Opera (Smith, 2008).
- Estructura previa. El sistema ofrece una estructura para la diagramación de los sitios web, pues evita el proceso de creación de una nueva estructura cada vez que se inicia un proyecto (Johnson, 2010).
- Experiencia visual. Un sistema como este ofrece una retícula que mejora el balance, la alineación y el espacio para lograr una mejor experiencia visual (Santos, 2010).
- Reemplaza el uso de tablas. La retícula puede ser un buen sustituto para la diagramación de sitios web con tablas utilizadas por los diseñadores en los inicios de Internet. Se debe señalar que en la actualidad las tablas son solamente recomendadas para mostrar datos en las páginas web (Santos, 2010).
- Mayor velocidad de desarrollo. El uso de un sistema como el 960 Grid System agiliza el proceso de creación de sitios web (Santos, 2010).
Desventajas
Al 960 Grid System se le identifican las siguientes desventajas:
- Es una estructura rígida. El sistema ofrece una retícula rígida para la diagramación de los sitios web que no permite variantes para lograr otras formas de mostrar el contenido (Johnson, 2010).
- Limita la creatividad. Relacionado con el aspecto anterior, el uso continuo de una retícula como esta limita la creatividad en el diseño y la diagramación de sitios web (Santos, 2010).
- Nuevas dimensiones de pantalla. El sistema funciona muy bien con resoluciones de hasta 1024 pixeles; sin embargo, cada vez las pantallas permiten mayores resoluciones y el sistema no se adapta satisfactoriamente a resoluciones superiores (La, 2010).
- Difícil implementación. El sistema no está creado para que sea fácil de implementar por cualquier diseñador web. Si alguna persona desea usarlo, debe tener conocimientos de HTML y CSS (Santos, 2010).
Conclusiones
El 960 Grid System es tan solo una alternativa para la creación, a partir de una retícula de sitios web. Siempre antes de utilizarlo, se debe valorar la necesidad de adecuar el diseño a un sistema de columnas como este (Santos, 2010).
En la UNED, no se restringe el uso a un sistema en particular de diseño para los sitios web creados por sus dependencias, por ejemplo, este Observatorio. Sin embargo, para los contenidos de la página oficial de la Universidad sí se emplea una estructura definida por la Dirección de Tecnología de Información y Comunicaciones. Esta estructura permite trabajar con una columna de 595 pixeles para el contenido de la página (DTIC, 2009).
El Comité Editorial del Observatorio ha valorado la necesidad de adoptar un sistema como el 960 Grid System para la diagramación del sitio web; sin embargo, el estudio de esta opción se encuentra en proceso.
Referencias
960 Grid System. (s. f.). 960 Grid System. Recuperado de (Vínculo).
DTIC. (2009). Manual de Estilo, Sitio Web Institucional. Rectoría. Recuperado de (Vínculo).
Johnson, J. (2010). The 960 Grid System Made Easy. Six Revisions. Recuperado de (Vínculo).
La, N. (2010). 960 Grid System is Getting Old. Web Designer Wall. Recuperado de (Vínculo).
Roydee. (2010). Mastering the 960 Grid System. Net Tuts. Recuperado de (Vínculo).
Santos, M. (2010). To grid or not to grid: advantages and disadvantages. Annemich. Recuperado de (Vínculo).
Smith, N. (2008). 960 Grid System. Sonspring. Recuperado de (Vínculo).